Create a
readtime.jsfile in the\themes\butterfly\source\jsdirectory.1let oSpan = document.getElementsByTagName("readtime"); 2let localhostTime = new Date(); // Get the time when the page is opened 3function tow(n) { 4 return n >= 0 && n < 10 ? "0" + n : "" + n; 5} 6setInterval(function () { 7 let goTime = new Date(); // Get the dynamic time 8 let diffTime = goTime.getTime() - localhostTime.getTime(); 9 var second = Math.floor(diffTime / 1000); // Seconds from the future time to now 10 second = second % 86400; // The remainder represents the remaining seconds; 11 var hour = Math.floor(second / 3600); // The integer part represents hours; 12 second %= 3600; // The remainder represents the remaining seconds; 13 var minute = Math.floor(second / 60); 14 second %= 60; 15 // var str = tow(day) + '<span class="time">days</span>' 16 var str = 17 tow(hour) + 18 '<span class="time">hours</span>' + 19 tow(minute) + 20 '<span class="time">minutes</span>' + 21 tow(second) + 22 '<span class="time">seconds</span>'; 23 oSpan.innerHTML = "You have been browsing this page for " + str; 24}, 1000);Introduce this
jsfile in thebottomsection of theinjectin the theme configuration file_config.butterfly.yml.1- <script src="/js/readtime.js"></script>Find the
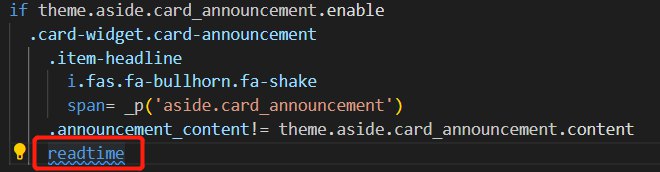
card_announcement.pugfile in the\themes\butterfly\layout\includes\widgetdirectory.
💬Discussion